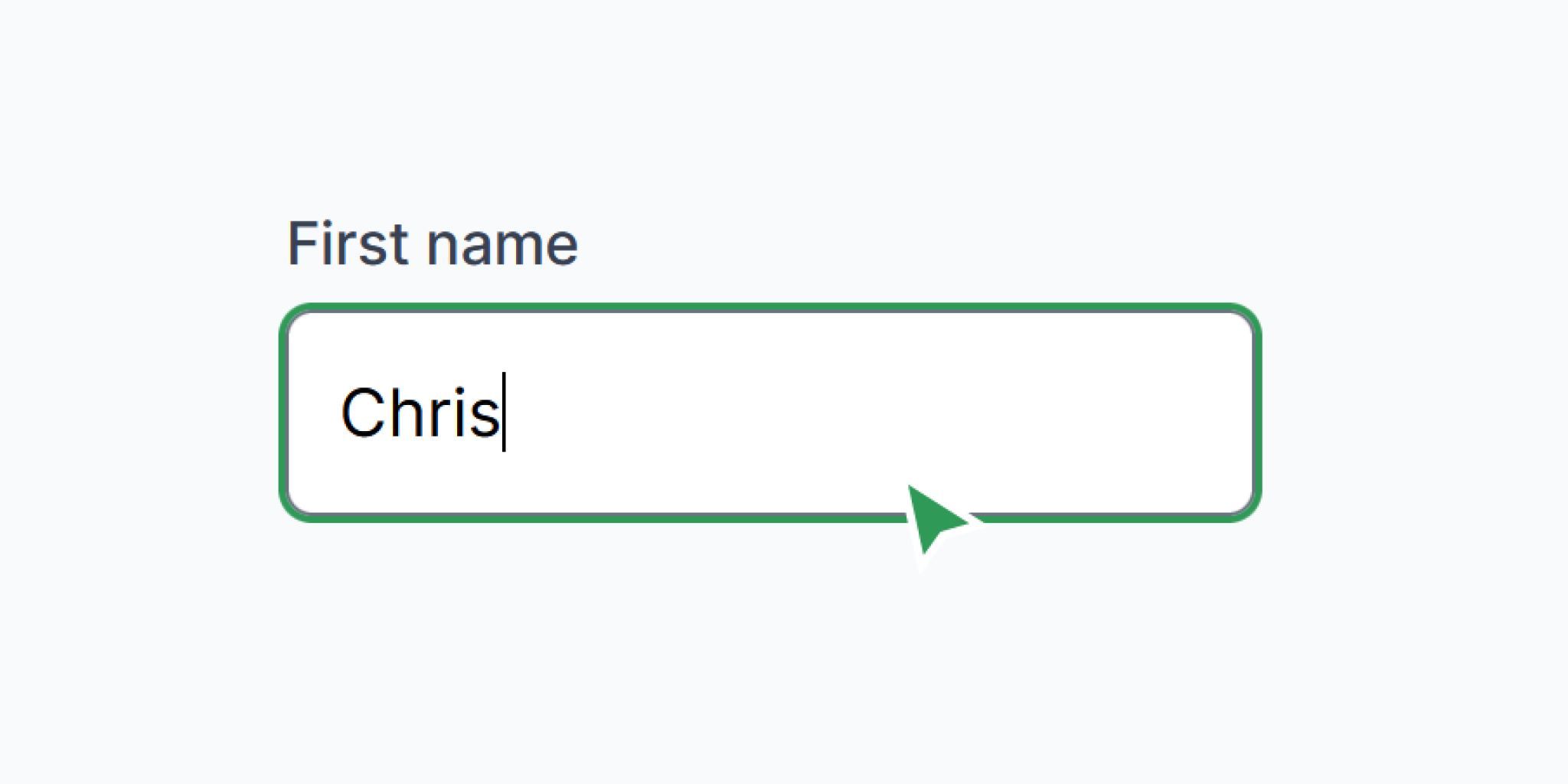
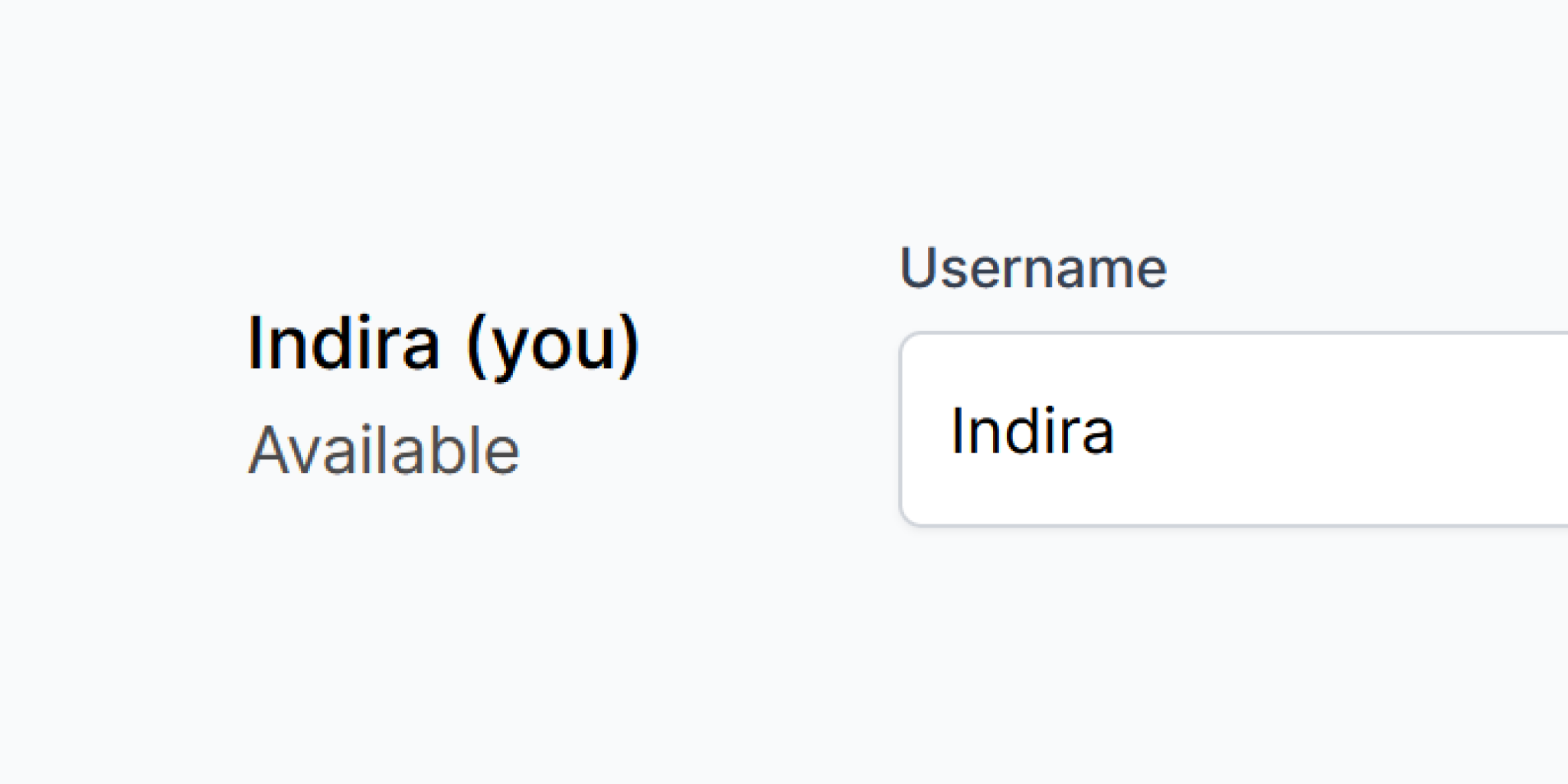
Collaborative forms
Open page in two windows
How to use
Place <input> elements inside <LiveForm> to create shared form elements. Both <LiveForm> and each <input> must have a unique name="" attribute for this to work. Updates are propagated on 'input' events. Compatible with any <input> with a 'value' property, using 'input' events.
---
import LiveForm from 'astro-collab/LiveForm.astro'
---
<LiveForm name="myform">
<input name="myinput" />
</LiveForm>---
import 'astro-collab/live-form'
---
<live-form name="myform" client:load>
<input name="myinput" />
</live-form>A minimal working example can be found here.
Important note
All multiplayer components must be wrapped in a single LiveblocksRoom component, check the quick start guide for more info.