Quick start
How to use
To use this starter kit you need to sign up to Liveblocks and get your free public key. You can find your public key on the dashboard after signing in.
Clone the GitHub repo
and place your key in .env file in the root of the project, then hit refresh:
PUBLIC_LIVEBLOCKS_PUBLIC_KEY=pk_live_xxxxxxxxxxxxxxxxxxxxxxxxxInstall package
If you're using the collaborative components in your own project, instead of the starter kit, you can install straight from npm:
npm install astro-collabIf you encounter a TypeScript problem when importing components, read more here.
Add LiveblocksRoom
To add multiplayer, you need to wrap your app in <LiveblocksRoom>, using your public key. We also need to give it a room id, essentially the name of the current room that people will share.
---
import LiveblocksRoom from 'astro-collab/LiveblocksRoom.astro'
// Liveblocks.io public key from .env file
const key = import.meta.env.PUBLIC_LIVEBLOCKS_PUBLIC_KEY
---
<LiveblocksRoom room-id="my-room" public-key={key}>
<!-- Add multiplayer components -->
</LiveblocksRoom>There can only be a single <LiveblocksRoom> per page.
Setting user properties
To set the current user's properties (name, color etc.), use the window.LiveblocksRoom.setUser method.
<script>
window.LiveblocksRoom.setUser({
name: 'Chris',
color: 'red',
status: 'Available',
picture: '/avatars/4.png'
})
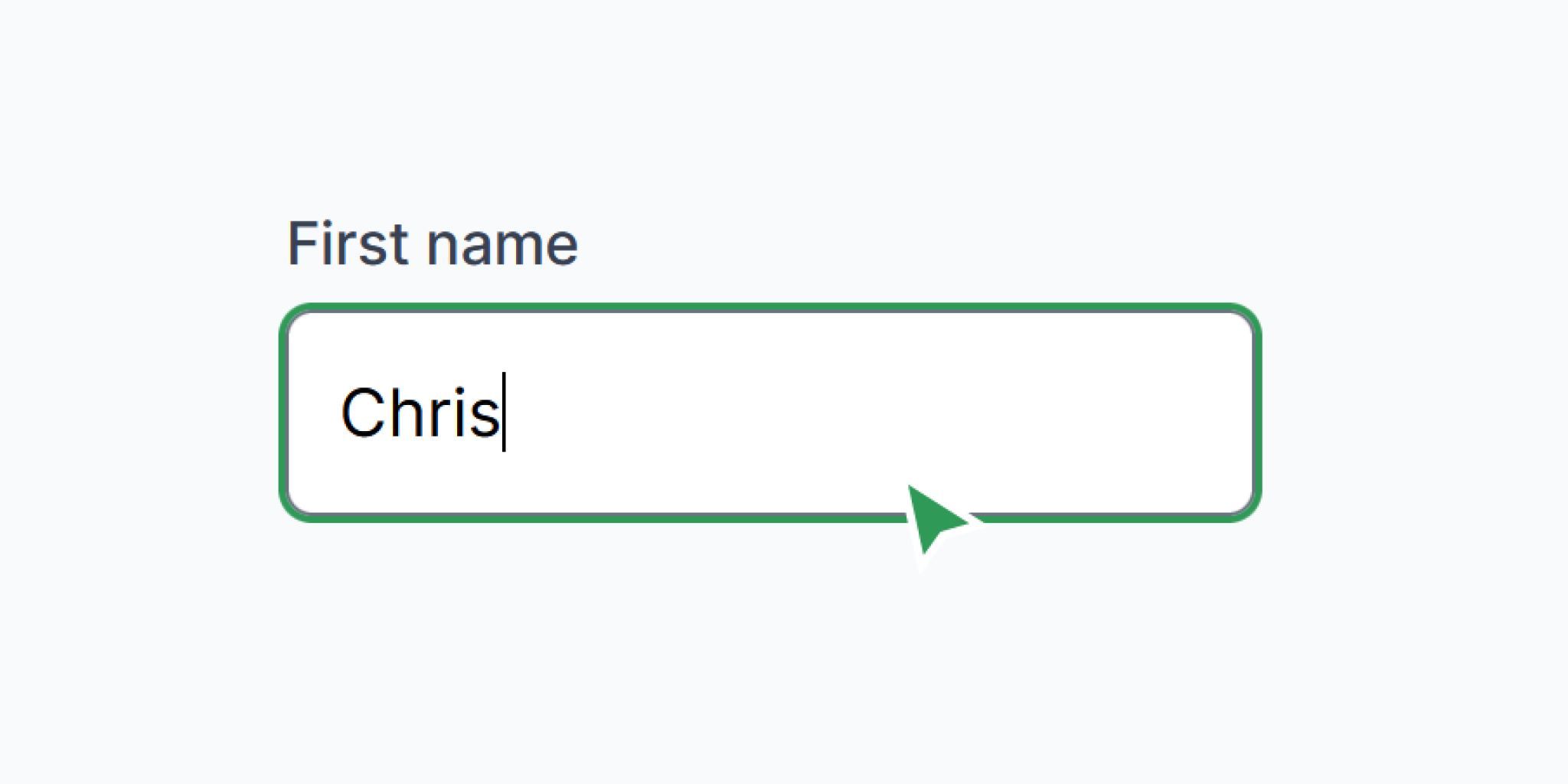
</script>These properties will then be used in the multiplayer components, for example as usernames, cursor colors, etc.
Add a collaborative component
If we put everything together, and add a <LiveAvatars> component, we have a working example already:
---
import LiveblocksRoom from 'astro-collab/LiveblocksRoom.astro'
import LiveUsers from 'astro-collab/LiveUsers.astro'
const key = import.meta.env.PUBLIC_LIVEBLOCKS_PUBLIC_KEY
---
<script>
window.LiveblocksRoom.setUser({
name: 'Chris',
color: 'red',
status: 'Online'
})
</script>
<LiveblocksRoom roomId="my-room" public-key={key}>
<LiveUsers />
</LiveblocksRoom>Within <LiveUsers>, everyone will see you as:
Try other components
Done, all setup complete! There's a set of other multiplayer components below, give them a go, or take a look at the LiveblocksRoom page for more setup options.